W obecnej wersji oprogramowania sklepu ( od wersji 4.2.4) dostępny jest nowy moduł ruchomego (dynamicznego) banneru o bardzo rozbudowanych możliwościach. Dzięki niemu możesz wzbogacić witrynę sklepu o profesjonalną animację, która z pewnością przyciągnie uwagę klientów i zachęci ich do składania zamówień właśnie w Twoim sklepie.
.
.
 Jak włączyć dynamiczny banner?
Jak włączyć dynamiczny banner?
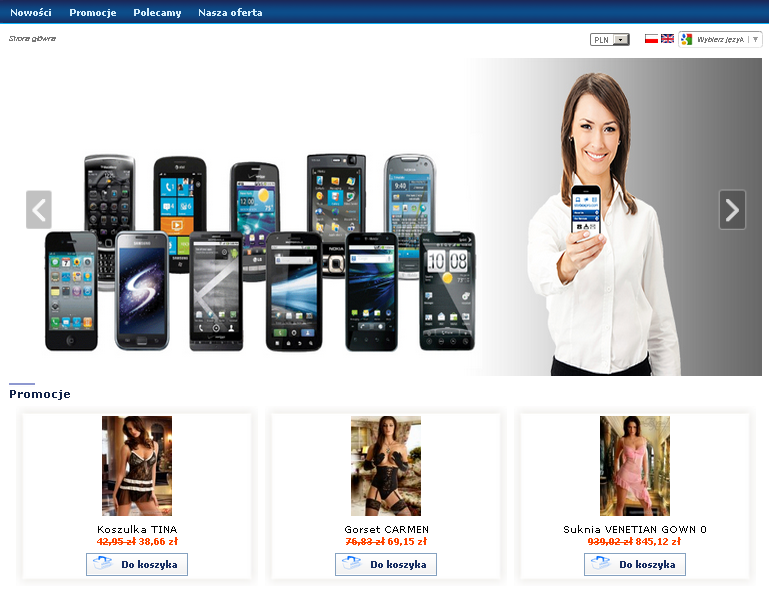
1. Z menu Wygląd i treść > Wygląd wybierz pozycję Układ.
.
.
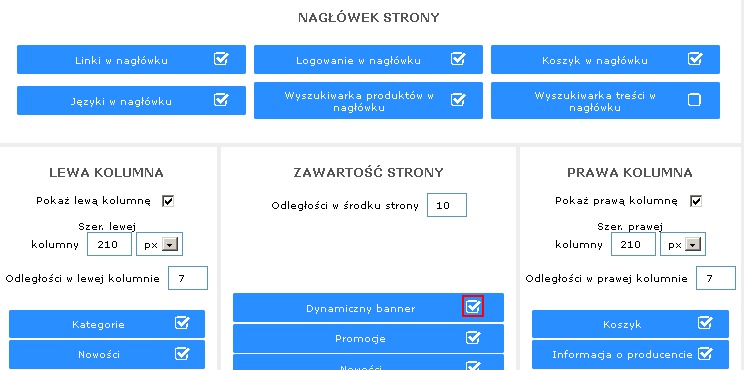
2. W modułach środkowej kolumny odszukaj “Dynamiczny banner”. Zaznacz go i ustal jego pozycję wśród innych modułów przeciągając go kursorem myszy.
.
.
3. Gdy klikniesz Zapisz, na stronie głównej Twojego sklepu pojawi się slider (ruchomy banner) lub tekst powitalny, w zależności od ustawień modułu “Strona główna”.
 Jak dodać grafikę do slidera?
Jak dodać grafikę do slidera?
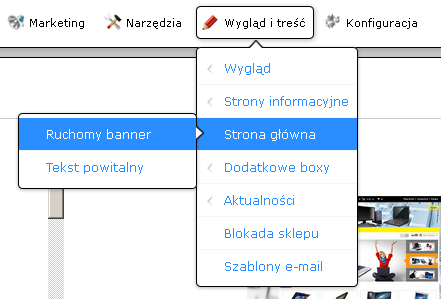
1. Z menu Wygląd i treść > Strona główna wybierz pozycję Ruchomy banner.
.
.
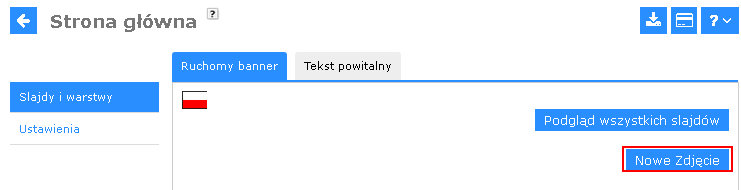
2. Na karcie Slajdy i warstwy kliknij przycisk Nowe zdjęcie.
.
Następnie wybierz plik graficzny z dysku swojego komputera. Gdy plik zostanie wgrany, pojawi się jego nazwa wraz z przyciskiem Wybierz plik,który służy do ewentualnego wybrania innej grafiki. Jeśli jednak wgrałeś odpowiedni plik, kliknij przycisk Zapisz na dole strony.
.
.
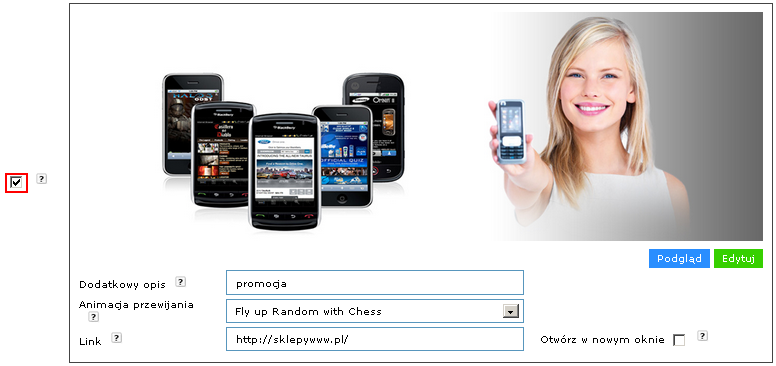
3. Na liście wgranych plików możesz wskazać te grafiki, które mają pokazywać się w animacji ruchomego banneru. W tym celu zaznacz pole znajdujące się po lewej stronie danego obrazka. Jeśli ma się ona nie wyświetlać – odznacz to pole.
.
Możesz tu również:
- wprowadzić “Dodatkowy opis” obrazka;
- wybrać “animację przewijania”,
- podać “link” do strony, która ma się otwierać po kliknięciu danego obrazka.
.
.
4. Jeśli chcesz, aby na tle któregoś z obrazków wyświetlała się jakaś dodatkowa treść (np. tekst reklamowy), kliknij przy nim przycisk Edytuj.
.
.
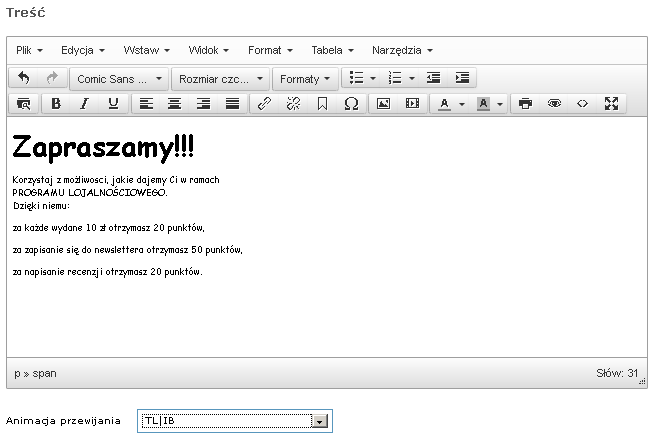
Następnie wprowadź treść w oknie edytora i wybierz animację dla tej treści. Potem kliknij przycisk Zapisz, by treść pojawiła się na tle obrazka.
.
.
5. Po wgraniu wszystkich plików graficznych, które mają pojawiać się w polu ruchomego bannera, kliknij przycisk Zapisz.
 Ustawienia slidera
Ustawienia slidera
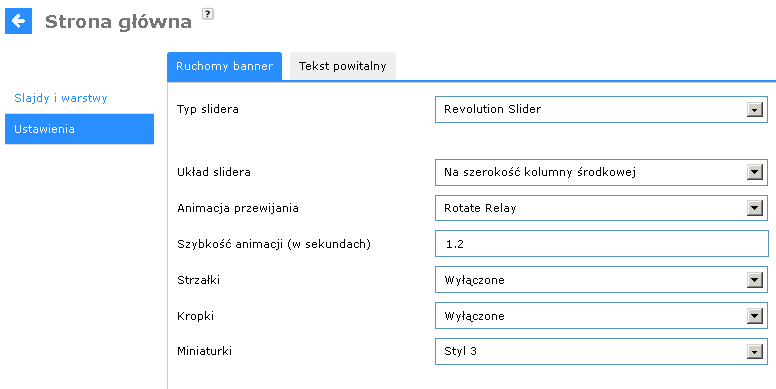
Zaawansowana konfiguracja ruchomego banneru znajduje się na karcie Ustawienia.
.
Dostępne są tutaj następujące parametry:
- Typ slidera
a) “Revolution slider” – banner z dużymi możliwościami konfiguracji,
b) “Nivo slider” – prosty banner. - Układ slidera
a) “Na szerokość strony” – banner będzie znajdować się między nagłówkiem a kolumnami strony,
b) “Na szerokość kolumny środkowej” – banner znajdzie się w środkowej kolumnie sklepu; będzie można przesuwać go między modułami tej kolumny. - Animacja przewijania
wybór animacji slajdów bannera. - Szybkość animacji (w sekundach)
należy pamiętać, by używać kropki (a nie przecinka) jako separatora wartości ułamkowych. - Strzałki
włączenie i wybór stylu lub wyłączenie wyświetlania strzałek służących do przewijania slajdów bannera.
.
.
- Kropki
włączenie i wybór stylu lub wyłączenie wyświetlania kropek służących do przewijania slajdów bannera.
.
.
- Miniaturki
włączenie i wybór stylu lub wyłączenie wyświetlania miniaturek służących do przewijania i prezentujących poszczególne slajdy.
Jeżeli chcesz zamówić indywidualne banerki, slajdy, grafiki, zdjęcia, wyślij zapytanie »
.
.